티스토리 뷰
작업을 하다가 갑자기 궁금한게 생겨서 레퍼런스를 조사해야겠다는 생각이 들었다.
비슷하게 생기고 비슷한 기능들을 컴포넌트들을 과연 어떻게 네이밍하는것이 좋은 네이밍일까??
예를들어 서로 비슷하게 생긴 카드들을 카드1, 카드2, 카드3 ... 이렇게 하는게 차선일까?? 아니면 그 카드가 어떻게 생겼는지 형태에 따라 구분하는게 맞을까? 아니면 그 카드가 어디서 쓰이는지를 기준으로 네이밍하는게 맞을까?? 여러 생각들이 들었다. 다른사람들은 어떻게 생각하는지 레퍼런스를 정리해보겠다.
네이밍은 카테고리와 역할에 따라 구분해야한다.
- Category: mobile, inverse, ui
- Type: header, hero, title, subtitle, paragraph, button, input, caption
- Size: large, medium, small, default
- Alignment: left, center, right
웹페이지상에서 해당 컴포넌트가 어떤 역할을 하느냐?(헤더인지 히어로인지 타이틀인지 서브타이틀인지 등등...)를 기준으로 네이밍해야한다라는 의견이다.
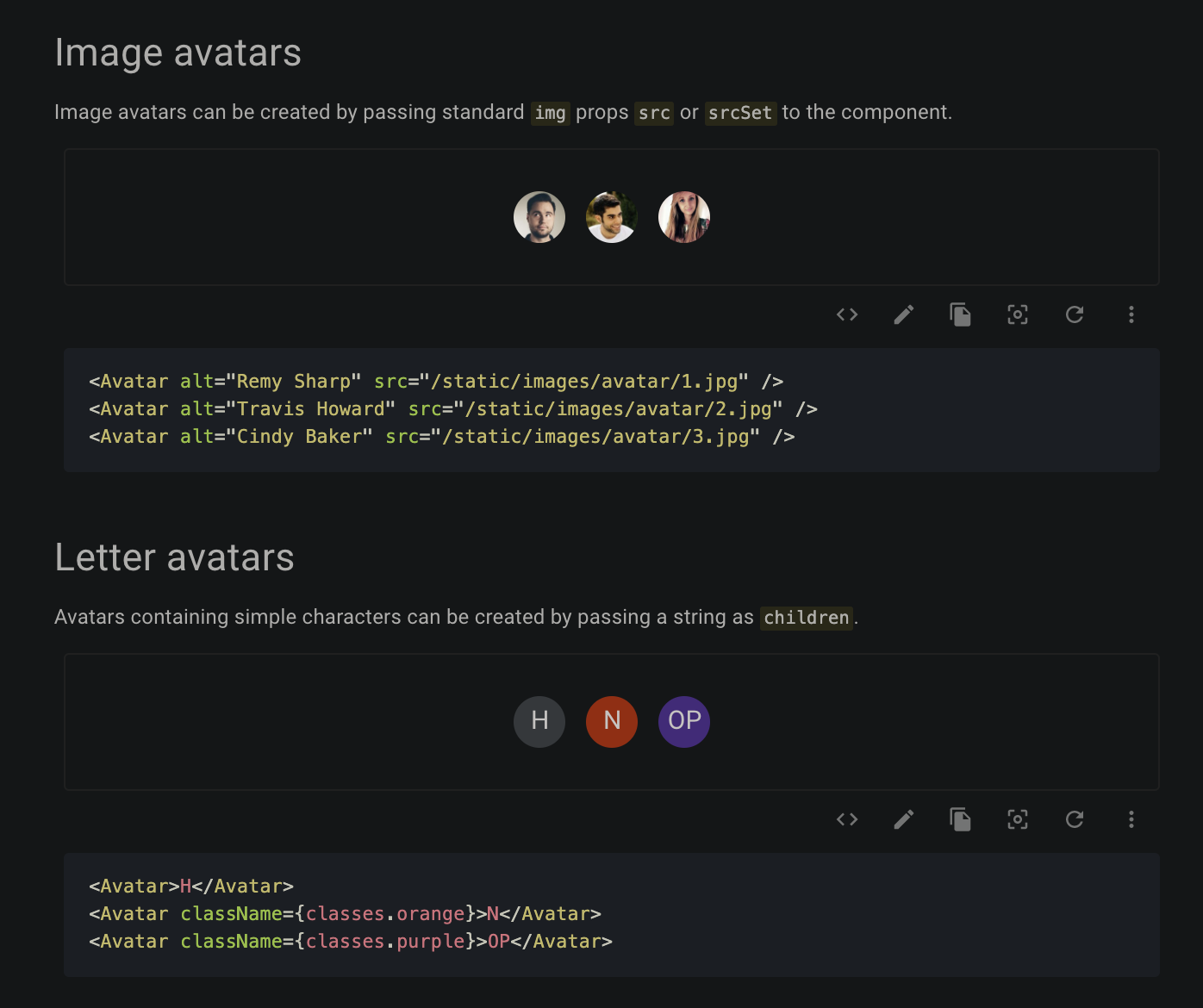
반면 material-ui에서는 형태에 따라 컴포넌트를 네이밍하고 있다.
하나의 Avatar라는 컴포넌트가 있고 이 아바타에 어떤 props를 넘기냐에 따라서 다르게 네이밍하고있다.

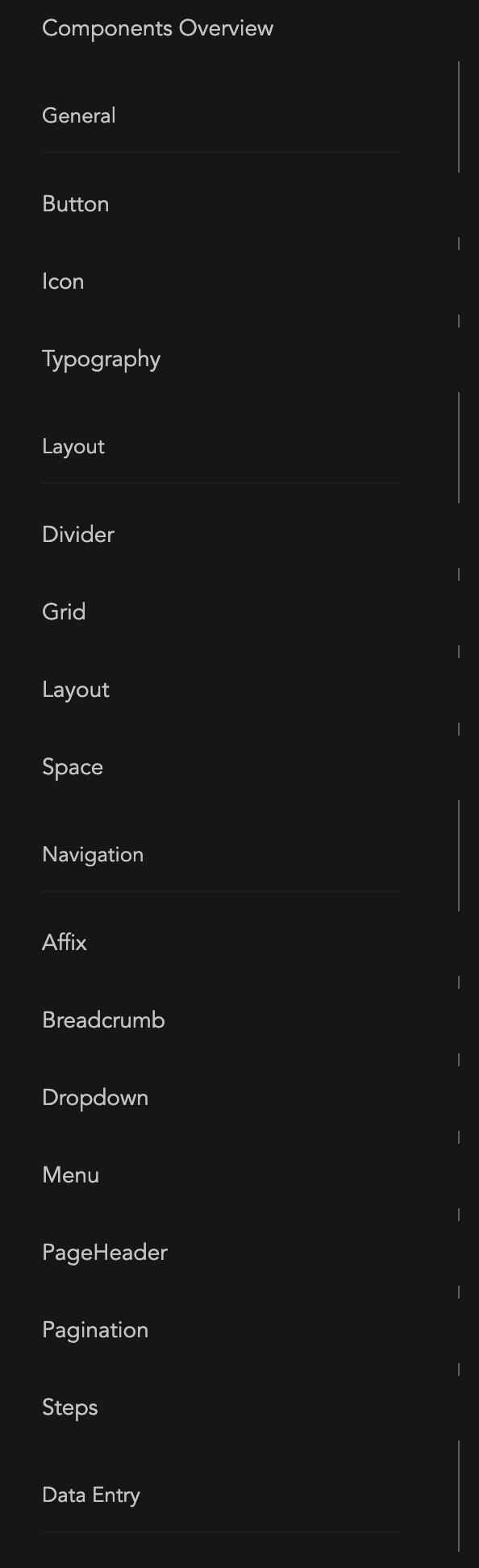
반면 Antd는 기능에따라 컴포넌트를 네이밍하고있다.

메뉴, 네비게이션, 레이아웃, 페이지네이션 등등은 해당 컴포넌트가 어떤 기능을 하는지를 요약한 이름인것이다. 형태에 따른 구분이 아니다. 둥근, 네모난, 각진.. 이런 형용사들이 들어가야 형태에 따른 구분이라고 할 수 있다.
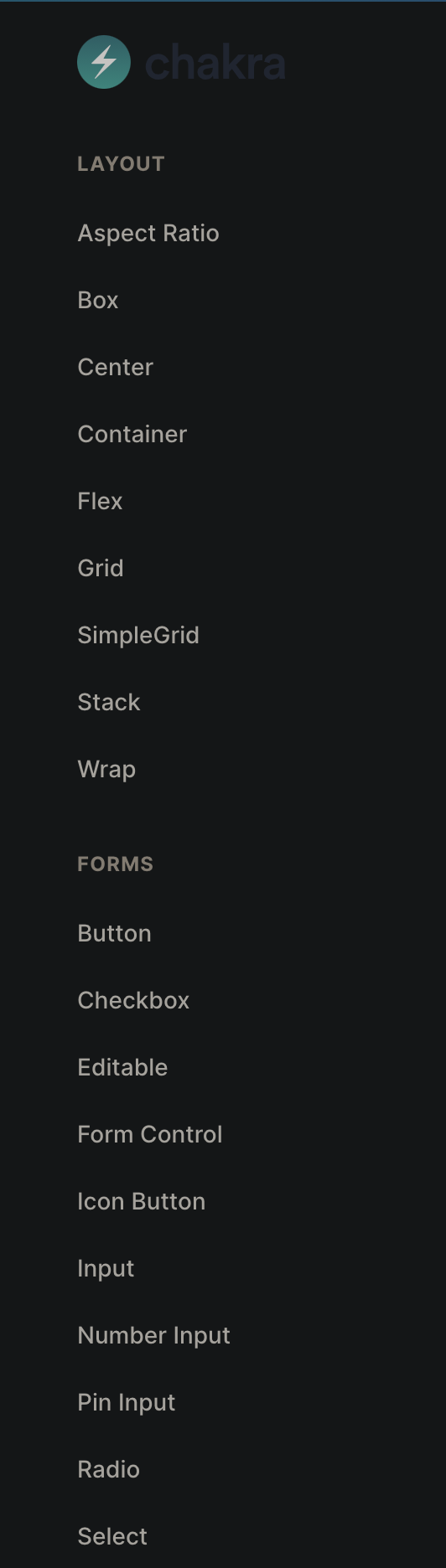
다음은 내가 좋아하는 차크라UI의 네이밍이다. 여기도 마찬가지로 형태가 아닌 컴포넌트의 기능과 역할을 기준으로 네이밍하고 있다.

몇개의 레퍼런스들을 더 찾아보니 아직까지도 절대적인 best practices는 없는 것 같다. 하지만 형태보다는 기능을 기준으로 네이밍한곳이 더 많은 것 같긴 한다.
material-ui.com/components/dialogs/
www.invisionapp.com/inside-design/naming-conventions/
'React' 카테고리의 다른 글
| 리액트에서의 상태 관리 (kent) (0) | 2021.04.30 |
|---|---|
| React Fiber가 가지는 장점 (0) | 2020.08.03 |
| React Fiber 소개 (0) | 2020.08.03 |
| React에서의 데이터 정규화(normalizr) (0) | 2020.07.30 |
| [ver 2020.07.27] FrontEnd Architecture(Mobx, React, React-Router) (0) | 2020.07.27 |
- Total
- Today
- Yesterday
- server side rendering
- useEffect
- react
- reactdom
- typescript
- promise
- hydrate
- async
- await
- useRef
- type alias
- Babel
- return type
- javascript
- state
- reducer
- es6
- storybook
- Action
- react hooks
- Polyfill
- computed
- rendering scope
- Next.js
- webpack
- design system
- atomic design
- mobx
- reflow
- props
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
