티스토리 뷰
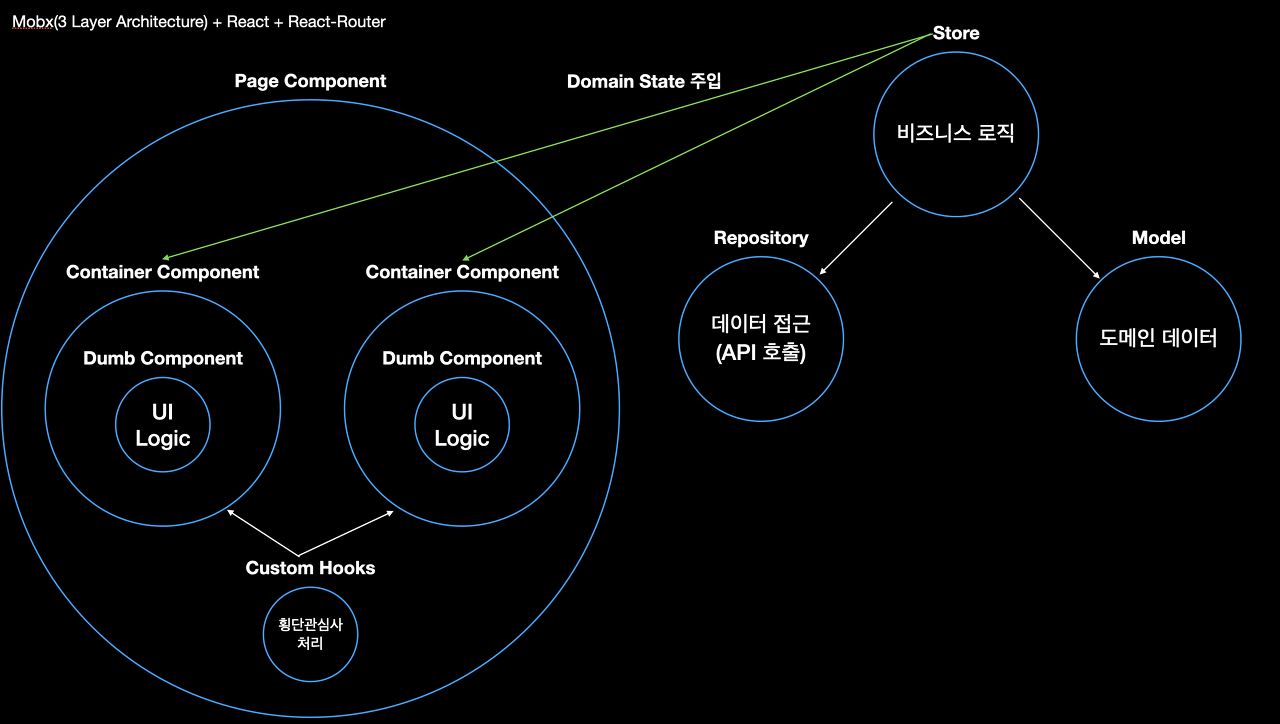
FrontEnd Architecture
- Mobx(3Layer Architecture)
- React(Dumb Component, Container Component, Page Component)
- React-Router

Component
Page Component
- 라우팅의 단위가 될 페이지 컴포넌트, 단순 랩핑으로써 역할만 한다.
Container Component
- UI컴포넌트(Dumb Component)를 컨트롤 하는 역할
- Mobx Store의 데이터를 주입받아 Dumb Component에게 내려주는 역할
- Dumb Component의 UI로직이 아닌 라우팅, 데이터 Fetching등의 이벤트 핸들러는 이곳에서 처리함.
- 라우팅은 컨테이너 컴포넌트에서 처리하도록 한다.
Dumb Component === Presentational Component === UI Component
- 순수하게 UI로직만 들어가야 하며 UI상태만을 관리해야함. 도메인에 대한 상태는 반드시 컨테이너 컴포넌트로 부터 주입 받아 사용해야함.
- 마찬가지로 UI의 상태를 바꾸기 위한 이벤트 핸들링만 해야함.
- 데이터를 fetch한다던지 UI로직과 관련 없는 mobx의 store를 건드리면 안됨.
- 이 컴포넌트는 반드시 독립적으로 설계되어야함. (다른 프로젝트에서도 가져다 사용할 수 있을 정도의 완전 독립)
Mobx
Repository
- 데이터에 접근하는 레이어
- API호출
Store
- 비즈니스 로직을 처리하는 핵심 레이어
- Repository와 Model을 사용하여 비즈니스 로직을 처리한 후에 그 결과를 Mobx Observable State로 Store내부에서 관리합니다.
Model
- 도메인 데이터를 담을 모델
'React' 카테고리의 다른 글
| React Fiber 소개 (0) | 2020.08.03 |
|---|---|
| React에서의 데이터 정규화(normalizr) (0) | 2020.07.30 |
| React Element에 $$typeof가 필요한 이유 (0) | 2020.07.20 |
| [Mobx 공식문서 번역] 비동기 액션을 작성하는 방법 (0) | 2020.07.15 |
| Mobx의 Common Pitfalls(흔한 함정)과 Best Practices(모범사례) (0) | 2020.07.15 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- await
- type alias
- javascript
- typescript
- reflow
- Polyfill
- state
- react hooks
- reactdom
- useEffect
- Next.js
- reducer
- design system
- mobx
- react
- promise
- useRef
- storybook
- rendering scope
- Action
- hydrate
- return type
- props
- atomic design
- es6
- Babel
- webpack
- computed
- async
- server side rendering
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
