티스토리 뷰
사전지식)
블록태그의 height값은 기본값이 auto로 설정되며 보통은, 자식의 크기 만큼 높이가 자동으로 잡힌다.
float라는 속성이 왜 나오게 됬는지 부터 살펴보자.
보통 뉴스기사를 보면 다음과 같은 형식을 많이 볼 수 있다.

파란색 부분에 이미지가 들어가며 그 옆으로 텍스트가 나오는 형식이다. 이러한 레이아웃을 지원하기 위해 css에 float 속성이 생긴것이다. 예전에는 주로 이 속성을 활용해서 레이아웃을 잡곤 했다.


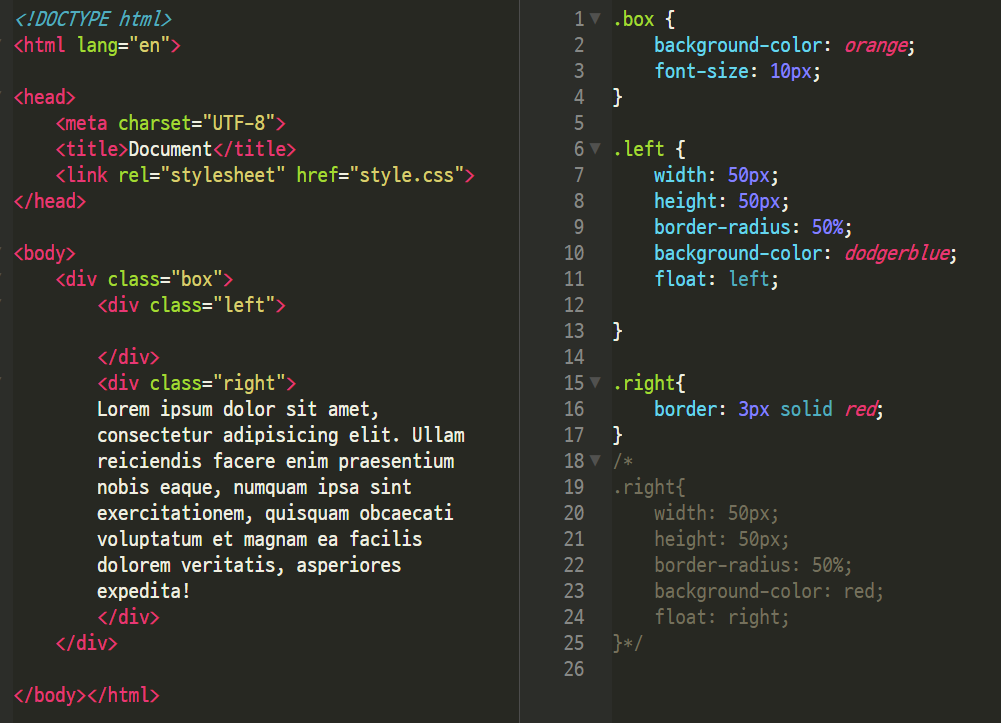
left 블록에 float left 속성을 주니까 글씨가 오른쪽으로 가는건 원래 알고 있었다. 근데 신기한 점이, left가 float left 됬기 때문에 공중에 떠있는 상태이고, 오른쪽 블럭이 부모 블럭의 내부를 꽉 채우며 따라서 왼쪽 블럭은 부모의 좌상단에 핏하게 붙어 있었다.

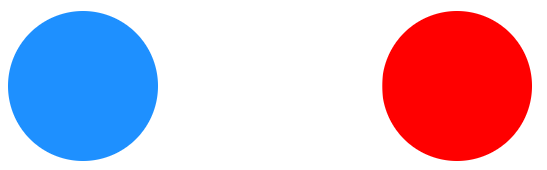
첫번째 동그라미는 float:left, 두번째 동그라미는 float:right 속성을 줘봤다.
그랬더니? 부모의 높이가 0이 되어서 부모의 색인 orange가 나타나지 않는 모습을 볼 수 있다.
기본적으로 float된 요소는 부모에서 자식으로 취급하지 않고 집나간 자식으로 취급한다.(물론 위치 속성이 아닌 다른 속성은 상속해준다 -> 집 나갈때 옷, 돈 같은건 챙겨주는 느낌) 지금 box라는 부모에 left,right 두개의 블록이 있는데 두 개의 자식이 둘다 float속성을 가지고 있으므로 부모이자 블록 요소인 box는 높이 값이 0이 되어 버리게 된다.
부모는 float된 자식의 너비 높이를 고려 하지 않는다고 했다. 하지만 body태그는 예외이다 body태그는 최상위 태그에 속하기 때문에 모든 자기 자식들의 높이,너비,위치 등을 알고 있어야 한다. body 태그 처럼 하나의 페이지에서 독립적인 영역을 나타내는 것을 block formatting context라고 한다. 해석해보자면? 블럭인데 형식이 있는 흐름? 정도로 해석 할 수 있을것 같은데 한마디로 영역화된 블럭이라고 생각하면 될듯하다. 페이지의 독립적인 부분(?)
부모에 overflow:hidden;을 주게 되면 부모가 가지는 영역이 block formatting context가 되기 때문에 집나간 자식들의 높이 만큼 새로운 독립된 영역을 갖게 되는 것이다.
원래 overflow:hidden의 목적은 float 속성과는 상관이 없다. overflow는 단순히 컨텐츠가 박스를 넘어 섰을때 어떻게 동작할지에 관한 것이다. 근데 이 속성을 활용하게 되면 집나간 자식들을 다시 데려올수 있는 역할을 하게 되는 것.
정확히 기술적으로 설명하자면 block formatting context를 만들어 주기 때문에 이러한 일들이 가능해지는것이다.
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with other elements.
A block formatting context is created by at least one of the following:
- The root element of the document (<html>).
- Floats (elements where float is not none)
- Block elements where overflow has a value other than visible
(overflow가 visible이 아닌 hidden,scroll등을 주게 되면 그것이 적용된 블록 요소는 새로운 bfc를 갖게 된다.)
MDN 공식 문서에 보면 뭐 이런 말들이 있는데.. html태그나 float된 요소들이 있을때 bfc가 생성 된다고 한다.
float된 요소는 원래 페이지 위에 떠다니는 느낌인데, 느낌상으로 받아들이자면 원래 페이지가 밑바닥에 깔려있고 그 위에 한층의 조그만 독립된 페이지가 올라가있는(이것이 block formatting context)것으로 생각하면 이해가 쉽다.
(body의 위에 쌓인다.)

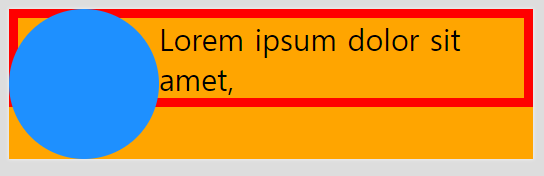
아까 처럼 left에 float :left를 주고 right블록에 테두리를 줘봤다. 집나간자식인 left는 부모가 고려하지 않기 때문에 right가 가지는 영역만큼 부모의 크기도 따라서 갖게 된다.

텍스트의 개수를 줄여 보았더니 위와 같이 되었다. floating된 left블럭은 왼쪽에 떠있고 빨간색으로 테두리 쳐진 right블록은 원래 자기의 크기만큼 높이를 갖고 있는 모습이다. 즉 left와 right는 지금 서로 다른 bfc에 있는것이다. 이 서로 다른 bfc를 합쳐주는 역할을 하는것이 overflow 속성이라고 했다.
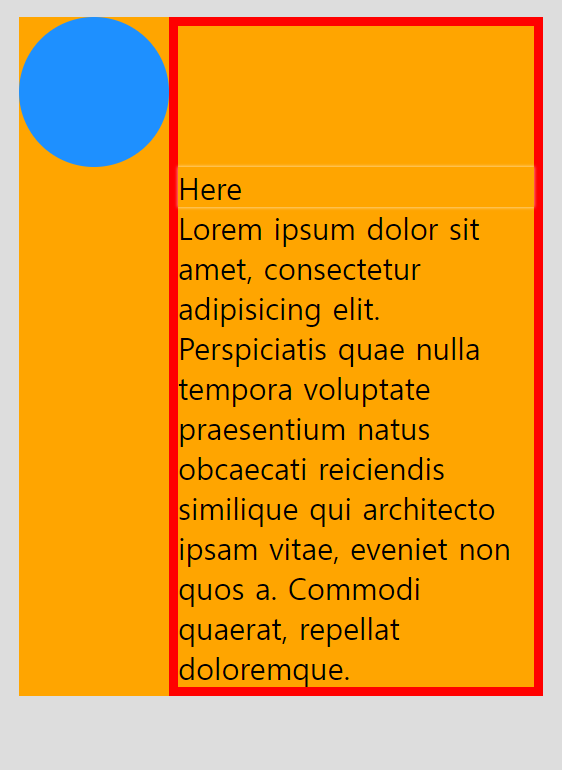
그럼 overflow:hidden;을 부모에 주면 어떤일이 벌어질까?

집나간 자식 left와 right가 서로 같은 bfc가 되기 때문에 부모 영역의 크기가 left를 포함하는 크기로 바뀌게 된것이다. 즉, left도 부모의 자식으로 다시 치겠다는 뜻이 되었다.

이번엔 right에 margin-left를 파란원 크기 만큼 줘 봤다. 이 상황도 역시 여태 우리가 생각했던것과 일치한다.
파란색 원은 float됬으므로 현재 독립적인 bfc를 갖는 상황이고 right 블록의 왼쪽 마진이 50px 먹혔으므로 부모의 왼쪽으로부터 오른쪽 자식이 50px만큼 우측으로 영역이 이동한것이다. 노란색 색종이 위에 파란색 원이 올려져 있는 모습?을 상상하자.
파란색원이 있는 부분은 고정 레이아웃이고 오른쪽 빨간색 테두리 부분은 유동 레이아웃이다. 브라우저의 크기를 늘여보면 파란색 부분은 커지지 않는것을 확인 할 수 있다. 이처럼 float과 overflow를 적절히 사용하면 레이아웃을 잡는데 활용 할 수 있다.
파란색원이 없더라도 주황색 영역은 똑같을것이다. 왜냐면? 파란원(left)과 right 블럭은 현재 bfc가 다르기 때문에!

'HTML&CSS' 카테고리의 다른 글
| [CSS] software pixel 과 hardware pixel에 대해 (0) | 2019.06.07 |
|---|---|
| CSS - 마진 겹침 현상(인라인-블록간) (0) | 2019.04.28 |
| CSS - vertical-align (1) | 2019.04.25 |
| CSS - 마진 병합 현상 (0) | 2019.04.25 |
| CSS - line-height 총 정리 (0) | 2019.04.24 |
- Total
- Today
- Yesterday
- es6
- hydrate
- computed
- react
- storybook
- design system
- promise
- Polyfill
- mobx
- webpack
- props
- return type
- typescript
- rendering scope
- await
- react hooks
- useRef
- Babel
- Next.js
- server side rendering
- useEffect
- javascript
- reflow
- Action
- reducer
- reactdom
- async
- atomic design
- state
- type alias
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
