티스토리 뷰

.block1{
width:150px;
height:150px;
background-color: aqua;
margin-top: -9px;
}
.block2{
background-color: orangered;
height:100px;
margin: 20px;
}
.block3{
background-color: purple;
height:100px;
margin: 20px;
}
위와 같이 코딩 했을때 나타나는 결과 이다.
보면 인라인 요소에 파란색 박스를 마진 탑을 음수값을 줘서 두개가 겹치게 해봤다.
인라인 요소(텍스트)가 블락요소 위에 뜨는것을 볼 수 있다.
보통은 마진 탑을 줘서 올리게 되면 html에서 좀 더 나중에 선언된것이 위로 올라오는것이 상식인데 위의 결과는 그것과는 다른 결과를 보여 주고 있다.

아직 정확한 원인은 모르지만 텍스트 요소는 아래에 깔리지 않게끔 만들어놓은것이 아닌가 추측하게 되었다.
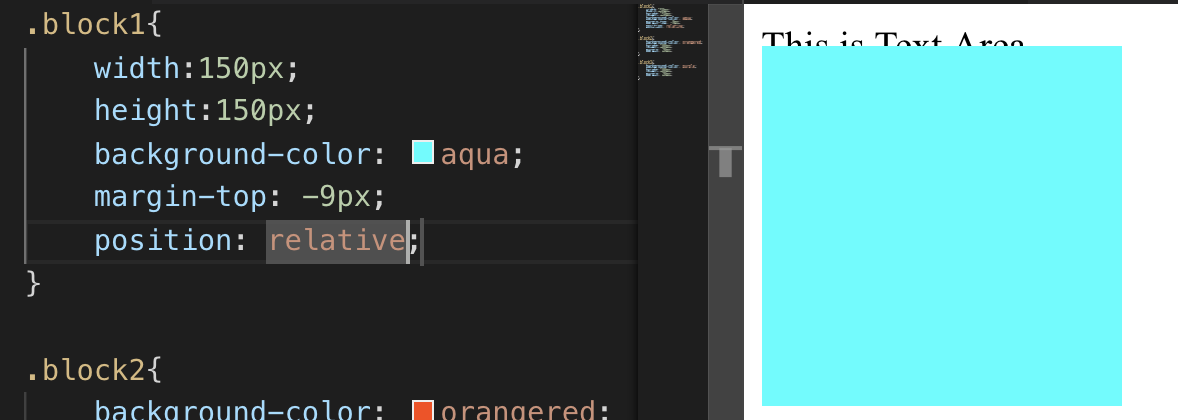
어쨌든 이 현상을 해결하는 방법은

위와 같이 포지션을 static이 아닌 값을 주는것이다. 그럼 자동적으로 우리의 상식대로 동작한다.
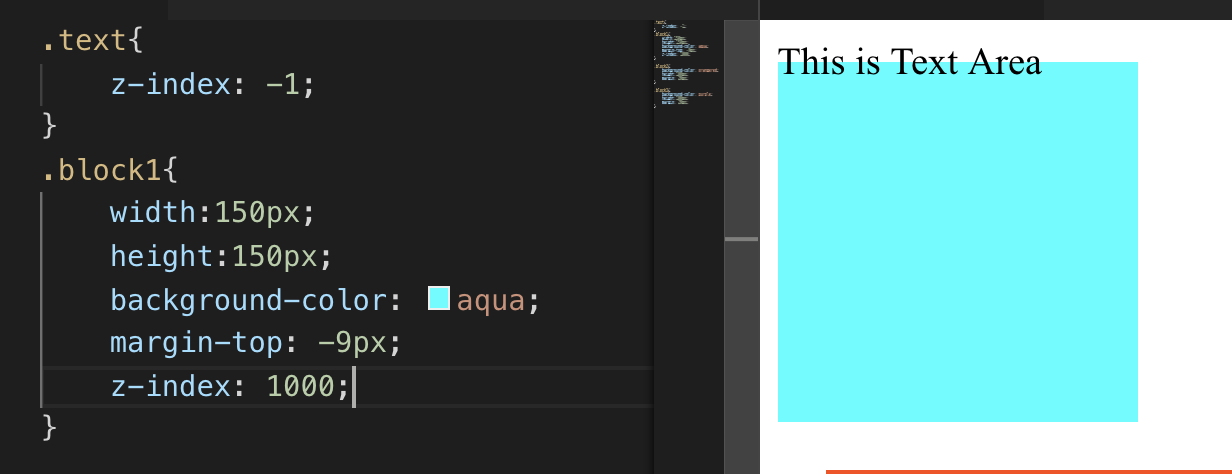
생각해볼수있는 또다른 해결책은 z-index이다.

z-index를 줬는데도 여전히 텍스트가 박스 위에 표시되는것을 알 수 있었다.
이 방법으로는 해결 할 수 없다.
내가 찾아낸 유일한 방법은 아래에 깔리는 블럭에 position을 기본값인 static이 아닌 다른 값을 주는 방법이다.

이번에는 블락2와 블락3에 동시에 마진 20px을 줘봤다. 상단과 좌우에는 여백이 정확히 잘 들어갔지만 빨간색과 보라색 사이의 공간에는 20px만큼의 마진만 들어가있다. 상식대로라면 40px의 마진이 들어가야 정상일것 같은데 W3C에서는 이렇게 동작하는것이 좀 더 상식에 맞다고 생각해서 표준에 이렇게 넣어놨나보다.
어쨌든 마진 겹침 현상은 블록 요소간 상하단에서만 발생한다. 를 기억하자
'HTML&CSS' 카테고리의 다른 글
| CSS 적용 우선순위 계산법 (0) | 2019.06.18 |
|---|---|
| [CSS] software pixel 과 hardware pixel에 대해 (0) | 2019.06.07 |
| CSS - Overflow와 float속성 (3) | 2019.04.25 |
| CSS - vertical-align (1) | 2019.04.25 |
| CSS - 마진 병합 현상 (0) | 2019.04.25 |
- Total
- Today
- Yesterday
- design system
- return type
- server side rendering
- Next.js
- computed
- es6
- javascript
- Action
- reducer
- useRef
- webpack
- react hooks
- Polyfill
- promise
- Babel
- useEffect
- props
- reflow
- state
- storybook
- await
- mobx
- rendering scope
- hydrate
- reactdom
- async
- typescript
- atomic design
- react
- type alias
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
