티스토리 뷰
line-height속성
이 속성에 절대값으로 px을 주면 안된다. 왜냐면, 그 태그의 텍스트 사이즈가 변경되었을때(더 커졌을때) 고정값을 갖는 line-height 값은 변하지 않기 때문에 자연스럽지 못한 결과를 갖게 된다. 예를 들면, 텍스트 크기는 커졌는데 간격은 좁아지는 현상이 발생한다.
그렇기 때문에 1.5 처럼 상대값으로 지정해주도록 하자.
line-height 주의점

부모가 폰트사이즈 20 자식1이 30 자식2가 40을 갖고 있는다 해보자.
이때 부모에 line-height : 1을 주게 되면 자식들이 line-height 1 값을 상속 받아서 최종적으로 두 자식이 각각 30 * 1 px, 40*1 px 만큼의 line-height를 갖게 된다.
근데 만약에 부모에 line-height를 1em으로 주게 되면 어떻게 될까?
부모의 폰트사이즈가 20이고 line-height가 1em이기 때문에 부모의 Line-height는 최종적으로 20px이 된다. 근데 이 값이 자식에게 상속 되므로 자식1,자식2 모두 line-height값이 20px이 된다. 폰트 크기보다 line-height값이 더 작은 두번째 자식은 글자가 겹치는 현상이 발생한다.

보라색으로 쳐진 부분을 leading이라고 한다. 위 아래 반반씩 leading이 나눠져 있고 각 부분은 half leading이라고 부른다.
이 leading이 왜 필요하냐면 텍스트가 여러줄에 걸쳐 있을때 그 텍스트 상하 간격이 너무 붙어 있으면 글을 읽기 힘들기 때문이다.
그래서 적절한 leading값을 폰트를 만든 사람이 미리 지정해 놓는다.
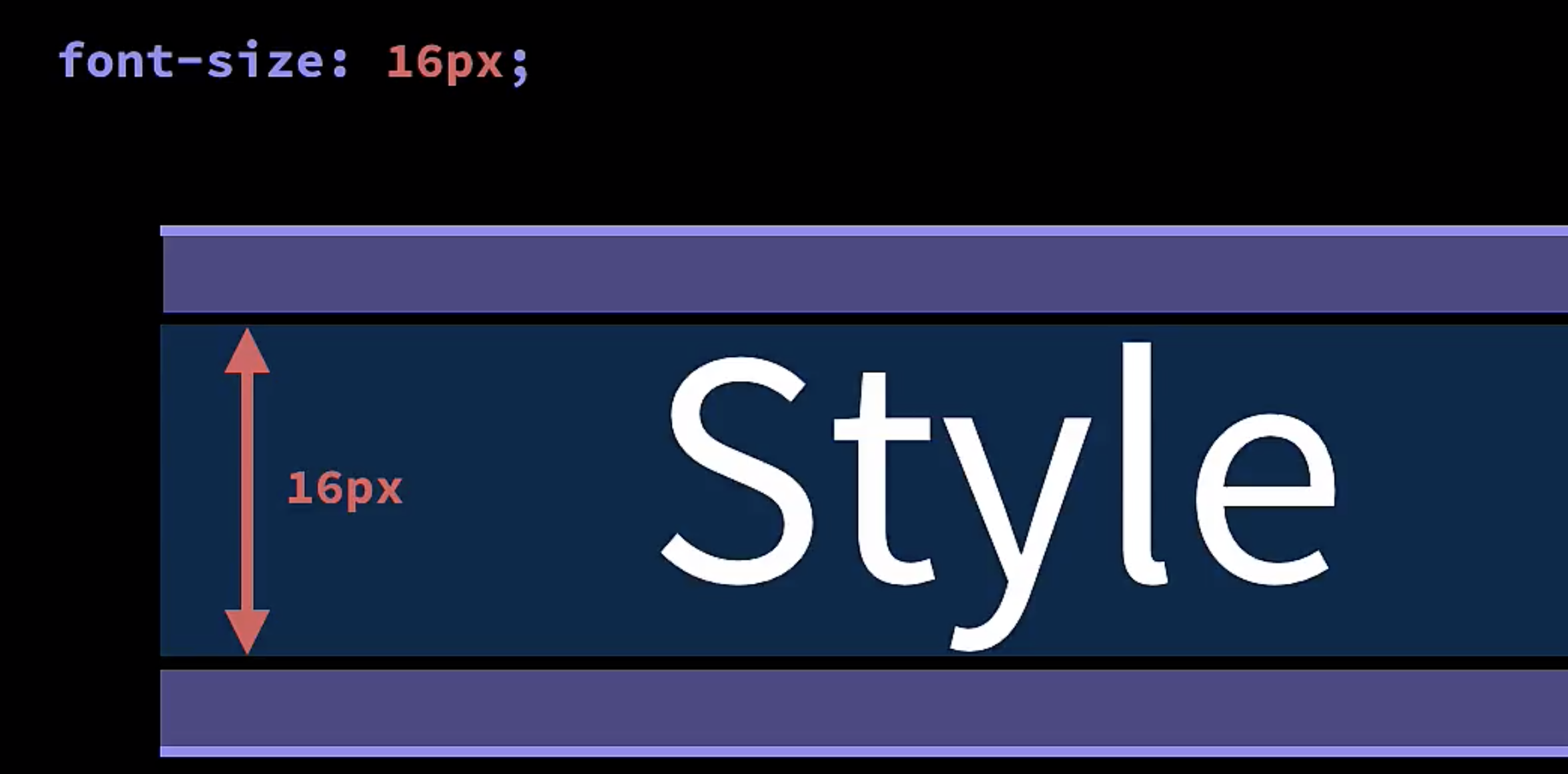
폰트 사이즈를 16px로 설정하게 되면 위와 같이 leading부분을 제외한 실제 폰트 컨텐츠가 차지하는 만큼이 16px이 되게끔 설정된다.

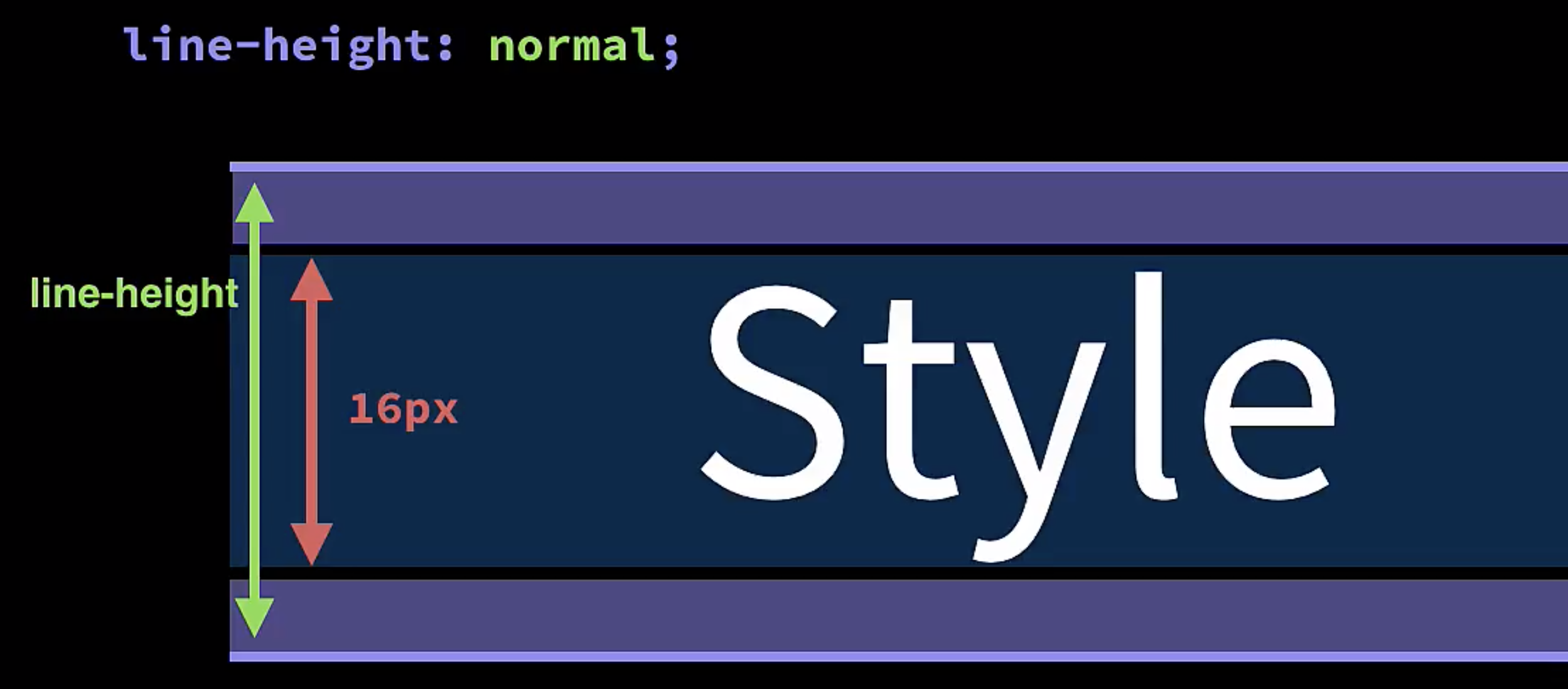
여기서 Line-height값이 의미하는것은 폰트 사이즈를 포함해서 leading이 차지하는 부분이 합쳐진 총 폰트의 높이를 의미한다.
이 line-height값은 폰트 제작자가 기본으로 설정해놓은 높이 값인 normal이 디폴트로 설정 된다.

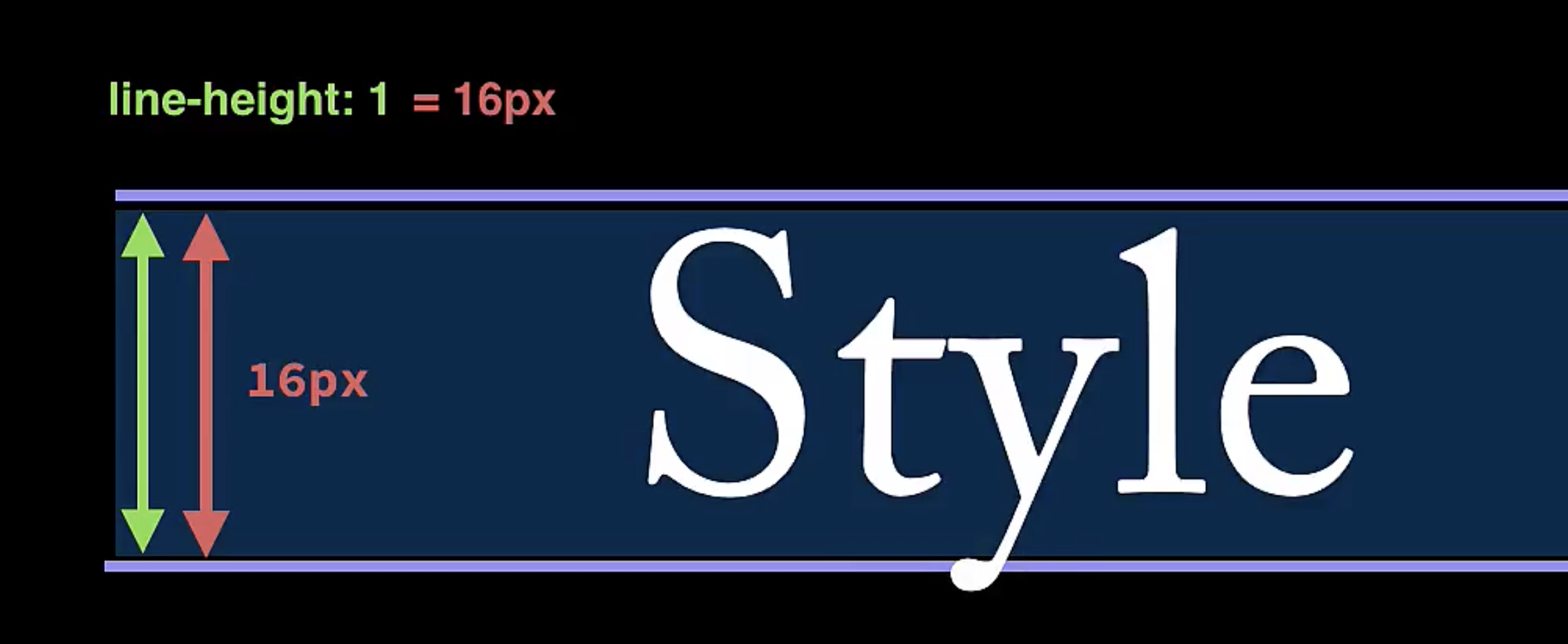
line-height를 1로 설정한다는것은 폰트사이즈만큼 높이를 갖겠다는 것이다. 따라서, line-height와 font-size가 모두 16px이 되며, 따라서 이 상태로 여러 줄로 글을 쓰게 되면 글의 가독성이 매우 떨어질 수 있을 것이다.

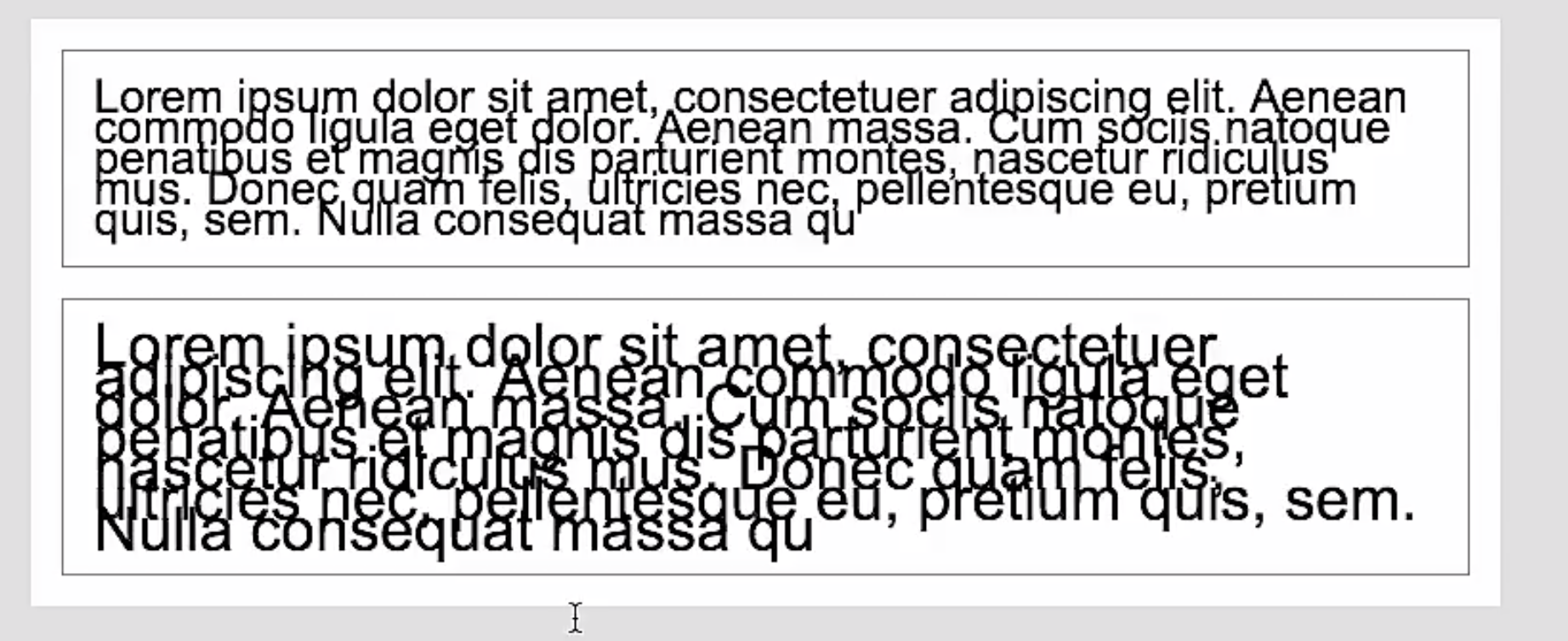
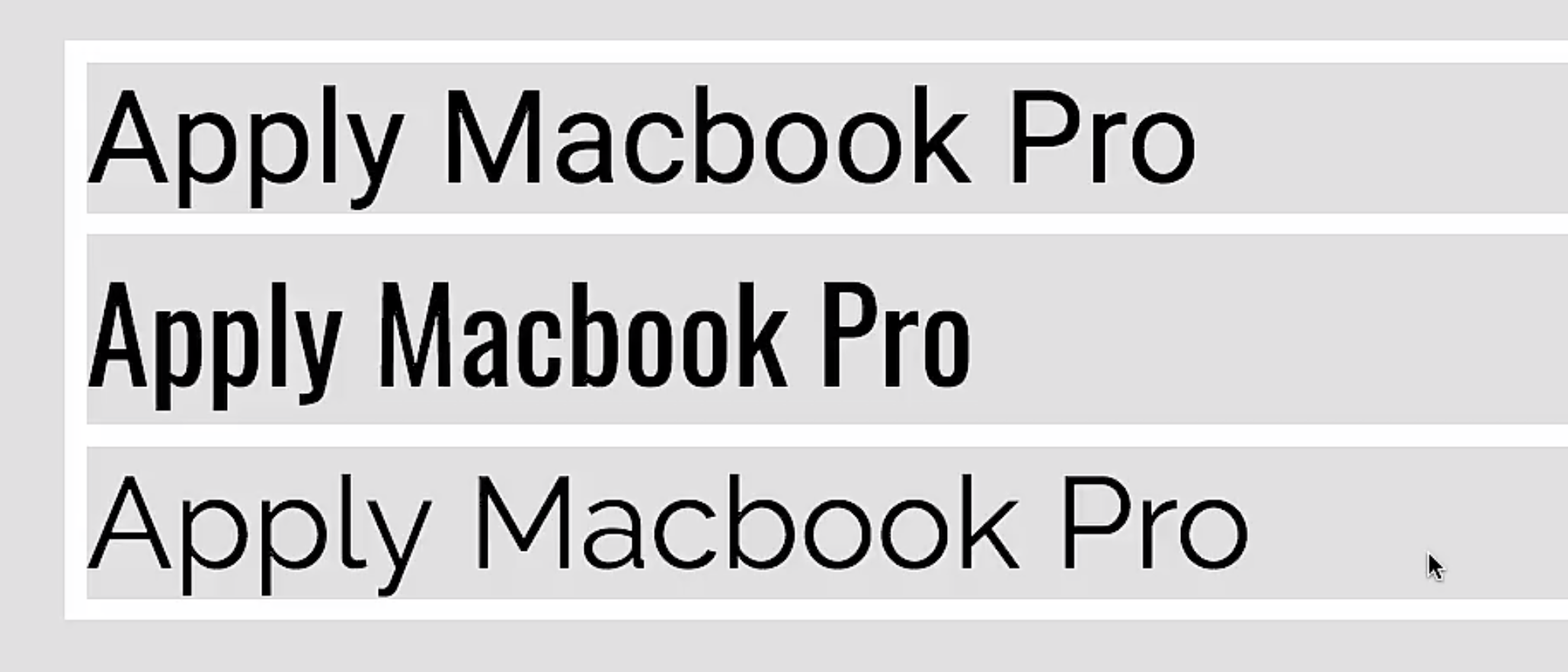
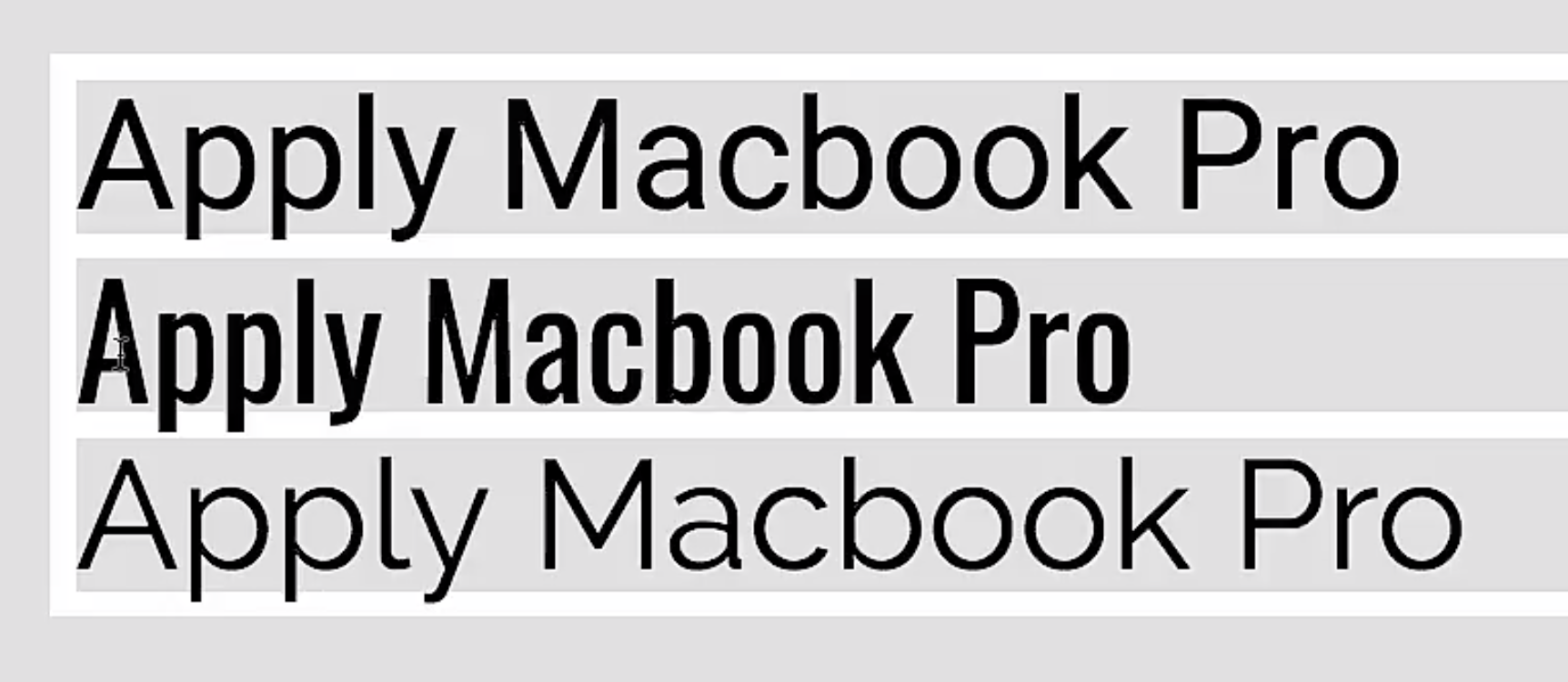
위는 모두 폰트 사이즈가 30으로 설정된 세개의 p태그이다. 보시다시피 모두 line-height가 제각각인 것을 알 수 있다 위에서 설명했듯이, line-height값은 폰트 제작자가 기본으로 설정해놓은 높이 만큼 갖기 때문이다. (line-height : normal로 설정되는데 그 normal값이 폰트 제작자가 설정한 값임을 의미)
그렇기 때문에 모든 p태그에 line-height를 1.5로 설정한다면 폰트 사이즈 30px의 1.5배인 45px로 line-height가 3개의 p태그에 모두 적용 되기 때문에 같은 폰트 높이를 갖게 된다.

회색으로 쳐진 부분은 leading을 제외한 폰트의 컨텐츠 영역이다.
line-height가 모두 1로 설정된 이미지이다. 보시다시피 폰트가 삐져나오고 난리가 났다. 이렇게 된 이유는 폰트 제작자가 폰트를 만들때 폰트의 컨텐츠 영역을 살짝 삐져나오게끔 폰트를 만들어 놓아서 그렇다. 그래서 폰트 제작자는 적절한 leading값을 추가로 폰트에 넣어 놓는 것이다.(이 부분을 우리가 조작하기는 어렵다.)

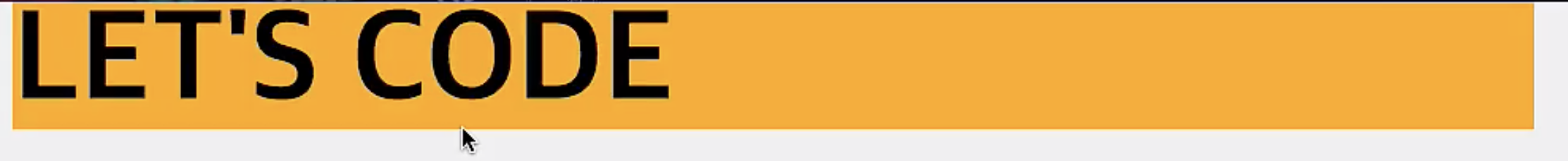
위 그림은 h1태그에 font size를 80px을 주고 line-height를 1로 준 값이다. line-height도 마찬가지로 80px을 가졌을 텐데 글자 아래에 빈공간이 왜 생기는 걸까? 그건 폰트 디자이너가 아래 여유 공간을 포함해서 컨텐츠 영역을 여유롭게 잡아 놨기 때문이다.(그렇게 안할 경우에 글자가 컨텐츠 영역을 벗어나는 현상이 발생 할 수 있으므로)
즉 위에 오렌지 색으로 표시된 부분이 저 폰트의 실제 컨텐츠 영역이고 leading영역은 제거된 상태라는 것이다.
그렇기 때문에 line-height를 1로 설정하지 않고 기본값인 normal을 그대로 적용하게 되면 실제로 저 폰트가 갖는 높이는 저 오렌지색으로 표시된 부분보다 더 클 것이다.

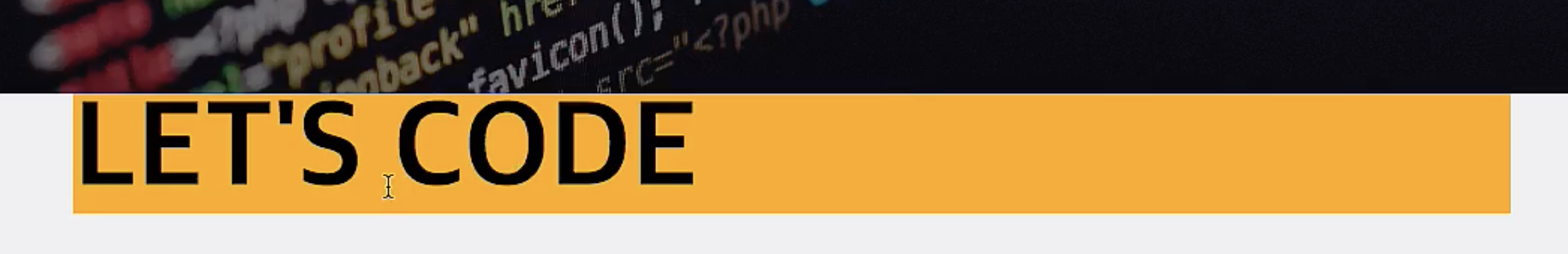
다른 폰트로 바꿔 봤더니 이번에는 글자 아래 빈 공간이 거의 사라졌다. 폰트마다 디자이너가 다르므로 컨텐츠 영역을 잡는 방법도 다를것이다. 이 폰트를 디자인한 디자이너는 컨텐츠 영역을 굉장히 핏하게 만들어 놓은 것이다. 물론 leading값도 설정 했을 것이므로 가독성도 고려 했을 것이다.

이번에는 이 글씨를 저 윗부분으로 올려보자 이 부분이 갖는 높이는 80px이다. (현재 폰트 사이즈 == line-height 이므로 저 주황색 부분이 이 태그의 높이와 같다.) 이걸 위로 올리고 싶으면 그냥 이 태그에 마진 -80px을 줘서 올리면 된다. 하지만 만약에 폰트 사이즈가 90px로 변경 되면? 크기는 늘어났는데 마진은 부족하니까 주황색 부분이 조금 아래로 삐져 나올 것이다.
그렇기 떄문에 폰트 사이즈에 따라 고정된 위치 값을 갖게 하고 싶다면?
마진값을 -1em으로 설정하면 된다. 그럼 폰트사이즈가 90px이 되면 마진은 -90px이 되기 때문이다.

지금 보면 leading영역을 제외하고 모두 없앴는데 폰트 위아래에 약간의 여백이 존재한다.(거듭 말하지만, 폰트 제작자가 컨텐츠 영역을 약간 여유롭게 잡아 만든것이다.)
이것 마저 없애고 싶으면 line-height를 1보다 더 작은 값인 0.8정도로 주면 된다. 그럼 leading영역은 이미 없는 상태에서 컨텐츠 영역의 크기도 조금 줄어들것이다. 즉 이상태에서는 font-size = 80px < line-height = 80 * 0.8 = 64px 이기 때문에 컨텐츠 영역의 크기가 줄어드는 것이다.
출처 : https://programmers.co.kr/learn/courses/4521/lessons/
'HTML&CSS' 카테고리의 다른 글
| CSS - vertical-align (1) | 2019.04.25 |
|---|---|
| CSS - 마진 병합 현상 (0) | 2019.04.25 |
| CSS - 음수 마진 (0) | 2019.04.24 |
| CSS - 가운데 정렬 (0) | 2019.04.24 |
| CSS - Font Weight 속성 렌더링 이슈 (0) | 2019.04.24 |
- Total
- Today
- Yesterday
- reflow
- return type
- await
- server side rendering
- react
- rendering scope
- Polyfill
- computed
- hydrate
- type alias
- Action
- useRef
- react hooks
- props
- webpack
- promise
- Babel
- typescript
- reactdom
- Next.js
- mobx
- useEffect
- atomic design
- es6
- storybook
- design system
- async
- reducer
- javascript
- state
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
