티스토리 뷰
import 'bootstrap/js/dist/modal';
import 'bootstrap/js/dist/dropdown';
import 'bootstrap/js/dist/tooltip';
import 'bootstrap/dist/css/bootstrap.css';
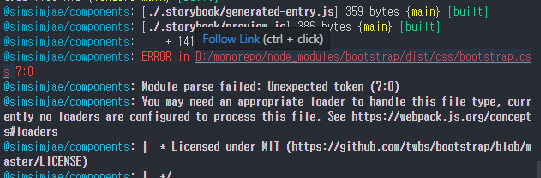
프로젝트에 summernote 에디터를 붙이는 도중 이 에디터가 내부적으로 부트스트랩을 사용해서 모듈을 설치하고 진행하던 중 bootstrap/dist/css/bootstrap.css를 로더가 처리하지 못하는 이슈가 발생했다.

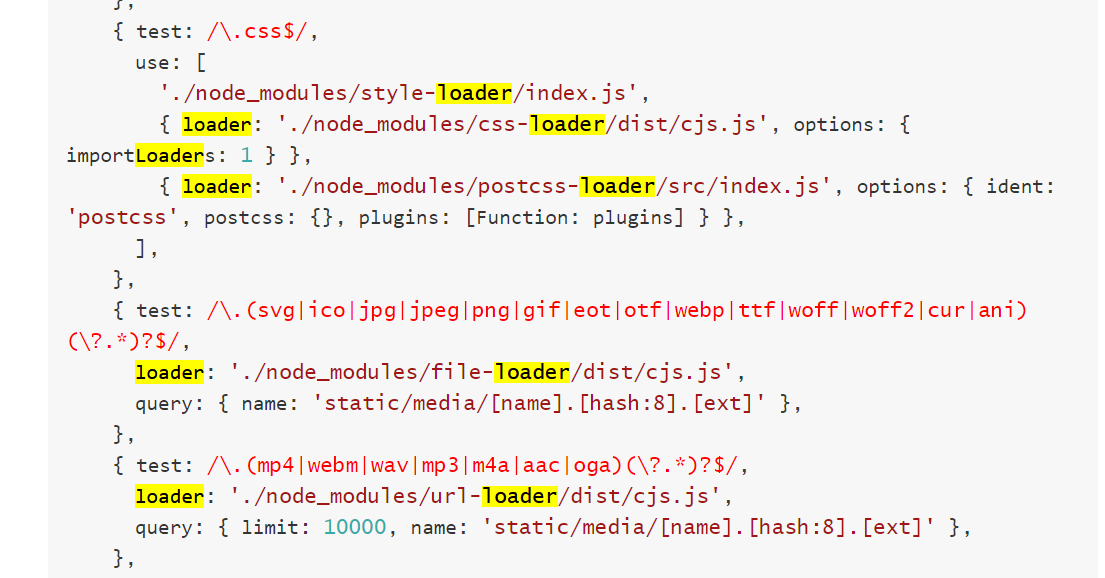
그런데, 스토리북 기본 웹팩 설정을 살펴보면 기본적으로 style-loader, css-loader, post-cssloader등이 적절히 셋팅 되어 있다.

그럼에도 불구하고 왜 부트스트랩의 node_modules 내부 dist/css를 불러오지 못하는지 궁금했다.
원인
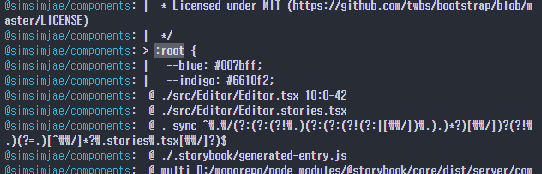
정확한 원인은 css자체를 로더가 못가져오고 있었던게 아니라

:root 라고 하는 문법을 해석하지 못하는걸로 보인다.
실제로 스토리북의 웹팩 설정을 다음과 같이 덮어 씌우면 에러가 사라진다.
config.module.rules.push({
test: /\.css$/,
use: [
{
loader: 'style-loader',
},
{
loader: 'css-loader',
options: {
sourceMap: true,
},
},
],
});이 :root라고 하는 문법은 css variables라고 한다. (링크)
해당 문법을 해석하는 기본 설정이 스토리북 기본 웹팩 설정에 존재하지 않았기 때문에 에러가 발생한것이다.
'Webpack' 카테고리의 다른 글
| @babel/plugin-proposal-decorators의 legacy: true 옵션 (0) | 2020.06.26 |
|---|---|
| ES모듈방식과 CommonJS 모듈 방식을 섞어 사용하기(esModuleInterop) (0) | 2020.06.04 |
| 빌드타임, 런타임 코드 스플리팅 (0) | 2020.04.17 |
| 웹팩 entry와 output (0) | 2020.04.16 |
| require.context (0) | 2020.03.23 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- reducer
- hydrate
- Babel
- return type
- useEffect
- typescript
- rendering scope
- promise
- props
- Action
- webpack
- await
- state
- atomic design
- server side rendering
- reactdom
- Next.js
- mobx
- Polyfill
- storybook
- es6
- useRef
- reflow
- type alias
- react
- design system
- javascript
- computed
- async
- react hooks
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
