티스토리 뷰
이 글을 제대로 이해하려면 브라우저의 로딩 과정에 대해서 알아야 합니다.
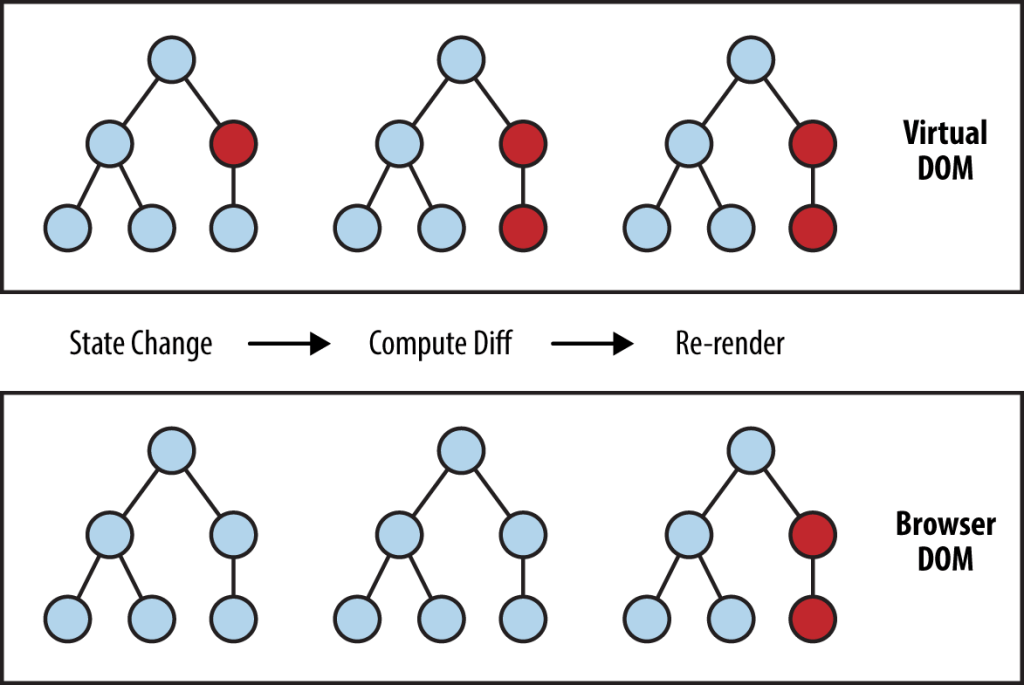
Virtual DOM? 가상 돔?
위 포스팅을 읽고 오셨다면 이제 리플로우가 뭔지 정확히 아셨을겁니다. 똑같은 Single Page Application을 자바스크립트나 제이쿼리로 구현한것과 리액트로 구현한것은 성능상의 큰 차이가 생깁니다.
우리가 바닐라 자바스크립트로 SPA를 구성하면 다음 프로세스를 거쳐야 합니다.
1. 변경하고자 하는 컴포넌트에 접근(querySelector, document.getElementById, document.getElementByClass 등..)
2. 컴포넌트를 조작 (show, hide, coloring 등등..)
3. 브라우저가 변화된 컴포넌트를 반영하기 위해서 리플로우 발생.
문제는 컴포넌트 하나하나를 조작할때마다 위 세가지 과정이 반복해서 발생한다는겁니다. SPA에서는 DOM 조작이 매우 빈번하게 일어나는데 그때마다 매번 리플로우가 발생하면 브라우저가 아주 부담스럽겠죠. 자연스럽게 성능이 안좋아집니다.
리액트는 컴포넌트를 다음과 같이 조작합니다.

1. state가 변경되면 그 변화된 state에 맞춰서 컴포넌트를 Virtual DOM에 업데이트
2. 실제로 브라우저가 관리하는 Real DOM과 리액트가 메모리상에서 관리하는 Virtual DOM을 shallow comparison(얕은 비교)해서 아주 빠르게 변경된 컴포넌트를 찾아서 한번에 일괄 업데이트함.
3. 리플로우는 딱 한번만 일어남. (물론 규모는 크겠지만)
작은 규모의 리플로우가 여러번 발생하는것보다 큰 규모의 리플로우가 한번 발생하는것은 성능상의 큰 차이가 있습니다. 리액트는 위와 같이 얕은 비교, 일괄 DOM 업데이트 방식을 채택해서 성능을 끌어 올렸습니다.
리액트는 '빠르기'만 하지 않습니다.
유지보수가 쉬운 어플리케이션을 만들게 해주는게 핵심이고 그리고 대부분의 경우에 ‘충분히 빠릅니다’
'React' 카테고리의 다른 글
| useEffect 완벽 가이드 - 2편, 의존성 배열 deps와 클린업 함수 (1) | 2020.03.30 |
|---|---|
| useEffect 완벽 가이드 1편 - 왜 옛날 값을 자꾸 가져오지? (0) | 2020.03.30 |
| 스토리북에서 스토리를 작성하는 방법 (0) | 2020.03.25 |
| 스토리북에서 Component Story Format (CSF) 란? (0) | 2020.03.25 |
| Partial Hydration - 리액트에서 웹페이지 성능 최적화 하기 (0) | 2020.03.20 |
- Total
- Today
- Yesterday
- reducer
- mobx
- es6
- return type
- type alias
- rendering scope
- server side rendering
- async
- typescript
- reflow
- Next.js
- javascript
- react
- computed
- react hooks
- useEffect
- useRef
- storybook
- Babel
- props
- hydrate
- await
- Action
- promise
- state
- reactdom
- atomic design
- webpack
- Polyfill
- design system
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
