티스토리 뷰
처음 웹페이지에 접속하면 브라우저는 서버로 요청을 보내 html, css, js 등의 파일을 다운로드 받고 파싱해서 화면에 보여준다. 이러한 브라우저 로딩과정은 다운로드, 파싱, 스타일, 레이아웃, 페인트, 합성 총 6단계로 나누어진다.
다운로드
유저가 브라우저에서 www.naver.com를 입력했을때, 브라우저는 naver의 서버로 html을 요청해서 응답을 받는다.
파싱
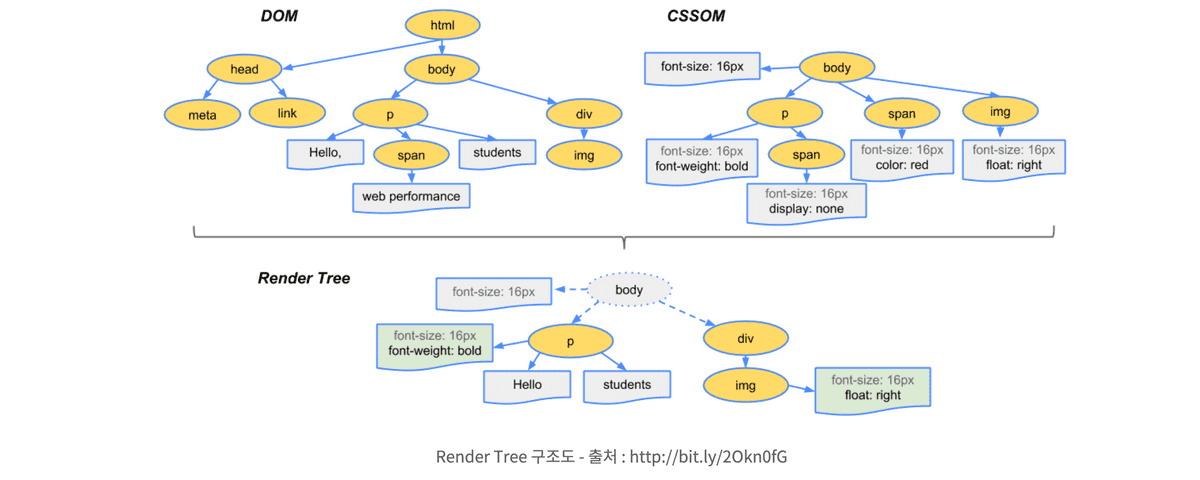
다운받은 html을 파싱한다. 파싱을 하면서 DOM Tree를 만들게 되는데, 파싱 도중에 link태그를 만나면 서버에서 CSS파일 다운로드하고 파싱해서 CSSOM Tree를 만든다.
스타일
HTML과 CSS의 파싱이 완료되면 DOM Tree와 CSSOM Tree를 합쳐서 Render Tree를 생성한다.

DOM Tree에는 CSS로 display:none;을 먹인 노드들까지도 모조리 들어있지만 Render Tree에서는 그런 요소들이 포함되지 않는다. 실제로 화면에 표시되는 요소들만 렌더트리에 들어있다. 렌더트리의 각 노드에는 스타일이 먹혀있다.
레이아웃
렌더트리에 있는 각 노드들의 위치를 잡아주는 과정이다. vw, vh, %등과 같은 단위들이 실제 픽셀로 변환된다.
페인트
렌더트리의 각 노드들의 화면상 위치를 잡아줬으니까 이제는 색칠을 해야 한다.
위치를 건드리지 않는 css속성들이 이때 화면에 적용된다.(background, shadow, color, font-weight) 처리해야하는 스타일이 복잡할수록 페인트 과정이 오래걸린다. background-color보다 그라데이션이나 그림자는 페인트 과정을 길게 만든다.
또한 이 과정에서 노드에 색칠을 하고 나서 각 노드를 별도의 레이어로 분리 시켜버린다.(마치 포토샾의 레이어처럼) 노드 하나를 색칠할때마다 무조건 별도로 레이어가 만들어지는게 아니고 레이어를 만들게 유도하는 css속성들이 있다.
특히 transform속성을 사용하게 되면 별도의 레이어가 생성된다.
리플로우와 리페인트
리플로우(위치를 건드리면 발생함.)
자바스크립트로 DOM을 변경하게되면 DOM Tree가 다시 만들어지고 그에따라 Render Tree도 다시 만들어진다. 그럼 그 이후 단계도 마찬가지로 재실행된다.(레이아웃-페인트-합성)
또한 CSS에서 위치값에 영향을 주는 속성들을 변경하게 되면 레이아웃-페인트-합성 과정이 다시 반복되게 된다.
위치가 바꼈으니까 당연히 위치를 잡아주는 레이아웃 과정부터 다시 일어나야 한다.
이런 두가지 경우에서 리플로우가 발생할 수 있다.
리페인트
반대로 위치값에 영향을 주지 않는 CSS값들을 수정하게 되면 그냥 기존에 만들어둔 렌더트리를 재활용 할 수 있게된다.
따라서, 페인트-합성 단계만 재실행하면 되서 상대적으로 부하가 덜하다.
노드의 위치를 변경하는 CSS속성값들
height, width, left, top, font-size, line-height 등을 수정하면 리플로우가 발생한다. 모두 위치에 영향을 줄 수 있는 속성들이다.
노드의 위치를 변경하지 않는 CSS속성값들
background-color, color, visibility, text-decoration 등을 수정하면 리페인트가 발생한다. 위치를 건드리지 않는 속성들이다.
출처
https://boxfoxs.tistory.com/408 https://ui.toast.com/fe-guide/ko_PERFORMANCE/
'Today I Learned' 카테고리의 다른 글
| firebase에서 이미지 업로드시 이미지 경로 받아오기(download url, public url ) (0) | 2020.04.04 |
|---|---|
| [Next.js] getInitialProps에서 redux saga action이 dispatch가 완료 될때까지 멈추지 않는 이슈 (0) | 2020.04.01 |
| 함수형 프로그래밍이란? (0) | 2020.03.25 |
| 스토리북을 효율적으로 관리하는 방법 (0) | 2020.03.23 |
| Firebase Functions + Express + Multer 사용시 이미지 업로드 관련 이슈 (0) | 2020.03.18 |
- Total
- Today
- Yesterday
- react
- Polyfill
- atomic design
- javascript
- Action
- typescript
- reactdom
- reducer
- design system
- async
- await
- Babel
- computed
- react hooks
- props
- webpack
- rendering scope
- storybook
- reflow
- hydrate
- type alias
- server side rendering
- mobx
- es6
- promise
- useRef
- state
- return type
- Next.js
- useEffect
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
