티스토리 뷰

Typography에 유니온 타입을 지정했는데 prettier에 의해서 자동으로 개행되면서 파일이 너무 길어지는 현상이 생겨서 타입을 분리하려고 했다. 근데 외부에서 import된 타입을 에디터상에서는 잘 인식을 하는데 문제는 스토리북 docs 애드온에서 props가 잘 표시 되지 않는 문제가 있었다.

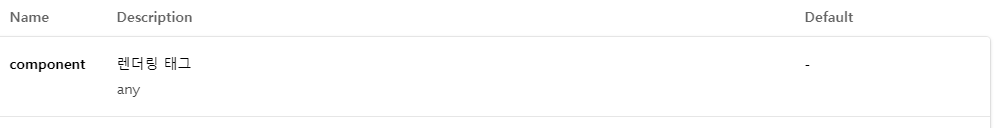
여기에 저 위에 유니온 타입 전부 표시되어야 하는데, any로 표시해버린다.
원인
현재 스토리북 5.3 버전을 사용하고 있고 react-docgen-typescript-loader를 통해 타입스크립트로 작성된 리액트 컴포넌트의 interface에 정의된 props를 스토리북의 props table로 만들어주고 있다. 문제는 외부에서 import된 타입은 이 친구가 제대로 해석을 못하는 버그가 있는것같다.
해결

이런식으로 해당 라인에만 prettier-ignore를 먹이는 방식으로 해결했다. 외부에서 타입을 import시키는게 아니라 이렇게 바로 인라인 시키면 스토리북에서도 제대로 props table을 보여줄 수 있게 된다. 이렇게 되면 유니온 타입을 중복으로 작성해야 하는 경우가 생길 수 있지만 지금 버그가 있는 상황으로썬 어쩔수없는 선택이다.
추가정보)
스토리북이 6.0 베타 버전으로 업데이트 되었고, react-docgen이 typescript를 지원함에 따라 기본값을 react-docgen-typescript에서 react-docgen으로 변경했는데 외부에서 import한 타입 자체를 전혀 인식하지 못하는 버그가 있다고 한다. 그래서 기본값을 다시 react-docgen-typescript로 변경했으며 스토리북 7.0 버전에서는 react-docgen으로 다시 변경할 예정이라고 한다. 그렇게 하는 이유는 react-docgen이 react-docgen-typescript보다 훨씬 빌드 속도가 빠르기 때문이라고 한다.
'Typescript' 카테고리의 다른 글
| typescript의 unknown과 never 타입 (1) | 2020.07.16 |
|---|---|
| typescript의 never타입 (0) | 2020.07.16 |
| fork-ts-checker-webpack-plugin 란 (0) | 2020.05.29 |
| typescript + react eslint룰 설정 (0) | 2020.05.29 |
| Type vs Interface 어떤것을 써야할까? (0) | 2020.04.13 |
- Total
- Today
- Yesterday
- promise
- react hooks
- rendering scope
- Action
- Next.js
- async
- design system
- reflow
- props
- computed
- webpack
- reducer
- javascript
- es6
- react
- hydrate
- atomic design
- reactdom
- Polyfill
- await
- typescript
- storybook
- server side rendering
- return type
- mobx
- Babel
- useRef
- type alias
- state
- useEffect
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
