티스토리 뷰
주변에서 다들 리액트가 빠르다, 좋다. 하는데 정확히 어떤 부분이 좋은건데? 라고 물어보면 명확한 답변을 하기가 어려웠습니다. 그래서 이번기회에 리액트가 왜 좋은거고 어떤 장점이 있는건지 정리해보겠습니다.
먼저, 리액트의 장점을 알기 위해서는 브라우저의 렌더링 과정을 살펴보아야 합니다.

브라우저 렌더링 과정
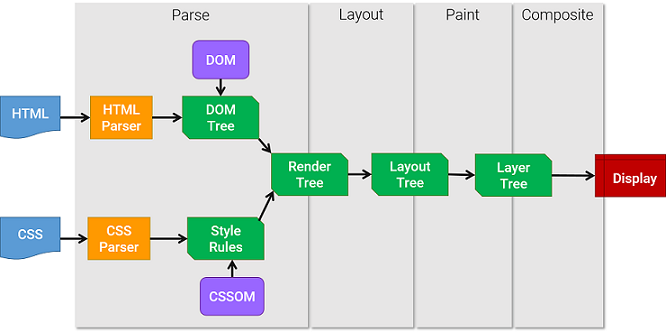
먼저 브라우저의 주소창에 https://medium.com 을 입력하면, 브라우저는 미디움 서버에 요청을 보내서 html을 받아옵니다. 그리고나서 html을 파싱하면서 DOM TREE를 만드는데, 태그로 css를 요청하는 구문을 만나면 마찬가지로 서버에서 css파일을 받아와서 파싱하여 CSSOM TREE를 만듭니다.
이렇게 만들어진 DOM TREE와 CSSOM TREE를 합쳐서 RENDER TREE를 만들게 됩니다. 이 렌더트리에 있는 각 노드들의 실제 화면상의 위치를 잡아주고(Layout) 그 노드들의 스타일을 입혀주며(Paint), 페인트 과정에서 나눠진 많은 레이어를 하나로 합치면서 브라우저의 렌더링 과정이 종료되게 됩니다.(Composite)
리플로우(레이아웃-페인트-합성 재실행)
우리가 만약 제이쿼리나 자바스크립트로 DOM에 직접 접근해서 화면이 달라지게 되면 리플로우라고 하는 과정이 일어나게 됩니다. 렌더링 과정에서의 대부분의 시간을 잡아먹는 레이아웃 — 페인트 — 합성단계가 재실행되기 때문에 자바스크립트로 DOM을 제어할때는 이 DOM이나 CSS속성을 변경할때 리플로우가 일어나진 않을지 항상 신경을 써주는게 좋습니다.
Jquery로 SPA(Single Page Application)를 구현하면?

예를들어, 위와 같은 컴포넌트가 있다고 가정해봅시다. 이때 Draft와 Saved가 아닌 “초안"과 “저장됨"이라는 한국어로 바꾸는 작업을 jquery로 한다고 생각해봅시다. 각 텍스트에 해당하는 태그에 접근을 하고 난 다음에, 텍스트를 변경해줘야 합니다. 그리고 “Saved”를 “저장됨"으로 바꿀때도 마찬가지 일이 벌어지겠죠. 매번 DOM에 직접 접근해서 텍스트를 바꿀때마다 리플로우가 일어납니다.(텍스트길이에 따라서 노드의 화면상 위치가 변경되기 때문에)
만약에 메뉴가 9999개가 있다면 어떨까요? 엄청나게 비효율적으로 동작하겠죠? 실제로 싱글페이지앱을 구현하다보면 굉장히 많은 DOM 조작이 일어나게 되는데 이걸 jquery로 일일이 접근해서 데이터를 바꿔주게 되면 브라우저의 렌더링 과정이 계속해서 반복되고 CPU사용량 때문에 모바일 기기에서 배터리를 빨리 닳게 하는 원인이 되겠죠.
Virtual DOM
리액트가 이런 비효율성을 해결해줄 수 있습니다. 예를들어, 어떤 데이터가 변경되어서 UI가 업데이트 되어야 한다고 해봅시다. 이때 리액트는 업데이트가 필요한 UI컴포넌트를 하나씩 수정하지 않습니다. 리액트 컴포넌트가 리턴한 JSX를 해석해서 Virtual DOM에 그리고, 이것을 모든 컴포넌트에 대해서 반복합니다. 전부 다 그렸으면 실제 DOM과 비교해서 변경된 부분만 변경시켜주는것이죠. 어떻게 보면 조삼모사처럼 보일수도있습니다. 한번에 하나씩 변경시킬것인가? 아니면 모아서 한번에 처리할것인가? 근데 후자의 방법이 더 좋은 방법입니다. 왜냐면, 모아서 한번에 처리하면 리플로우는 딱 한번 일어나기 때문에 브라우저의 리소스를 덜 사용하기 때문입니다.
리액트 !== 빠르다
리액트는 사실 유지보수에 더 큰 목적이 있습니다. 물론 대부분의 경우 DOM에 직접 접근하는 방식보다 빠르지만, 애초에 유지보수와 생산성에 더 초점이 맞춰져있습니다.최적화 작업을 리액트를 안쓰고 한게 더 빠를수도 있지만 생산성의 차이는 리액트를 따라올수 없습니다.
나의 경험담
최근 jquery와 react로 프로젝트를 해봐서 리액트의 유지보수성과 생산성에 대해서 더 공감을 할 수 있었습니다. jquery로 개발을 하다보면 우선 개발자 도구를 항상 켜고, 클래스명을 눈 빠지게 매번 쳐다봐야 합니다. 이게 상당한 개발 피로감을 유발합니다. 또한, 오타가 나서 DOM을 제대로 가져오지 못하는 경우도 허다하고 jquery의 함수간 호출 순서가 꼬여서 디버깅을 어렵게 만들기도 합니다.. 그리고 가장 큰 단점은 백엔드 개발자와 협업할 때 입니다. 백엔드 개발자는 스프링과 이클립스를 사용하고 저는 vscode를 사용했습니다. 제가 만들어둔 프로젝트의 html을 jsp포맷으로 바꾸기 위해서 diff를 보면서 일일이 손수 옮겨줘야 합니다.. 개발 이외의 이런 무의미한 작업들이 많이 생깁니다.
리액트로 개발하면 모든 UI와 데이터를 프론트에서 다루기 때문에 작업이 완료된 파일을 그냥 서버에 올려두기만 하면 잘 동작합니다. 또한 DOM을 잘못 가져오는 경우도 없고 함수 호출 순서가 꼬일일도 없어서 매우매우 편리해졌고 깔끔하게 개발할수 있게 되었습니다.
사실 간단한 정적 페이지(블로그과 같은)를 만들때는 오히려 jquery로 빠르게 만드는것이 더 나을지도 모릅니다. 하지만, 유저와의 상호작용이 많아서 서버에서 데이터를 가져와서 UI에 그 데이터를 묶어서 보여줘야 하는 경우가 많은 서비스에서는 리액트가 훨씬 개발하기 편하고 빠릅니다. DOM관리를 리액트가 알아서 편리하게 해주기 때문이죠. 저희는 그저 데이터와 UI 컴포넌트를 묶어주기만 하면 됩니다. 직접 DOM에 접근할 필요가 없어요.
'React' 카테고리의 다른 글
| 스토리북에서 Component Story Format (CSF) 란? (0) | 2020.03.25 |
|---|---|
| Partial Hydration - 리액트에서 웹페이지 성능 최적화 하기 (0) | 2020.03.20 |
| 리액트의 hydration이란? (4) | 2020.03.20 |
| 리액트에서 이미지를 다루는 방법 (0) | 2020.03.19 |
| 리액트의 동적 Context API 사용해보기 (0) | 2020.03.16 |
- Total
- Today
- Yesterday
- server side rendering
- await
- promise
- Next.js
- storybook
- return type
- rendering scope
- hydrate
- design system
- async
- atomic design
- Babel
- react
- useEffect
- typescript
- useRef
- computed
- javascript
- reducer
- props
- state
- Polyfill
- type alias
- es6
- reactdom
- Action
- react hooks
- mobx
- reflow
- webpack
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
